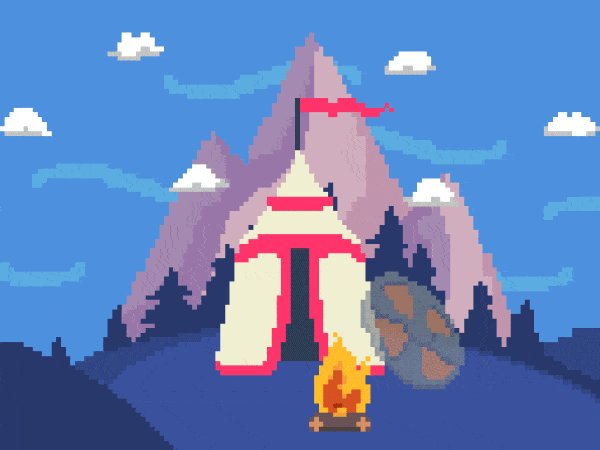
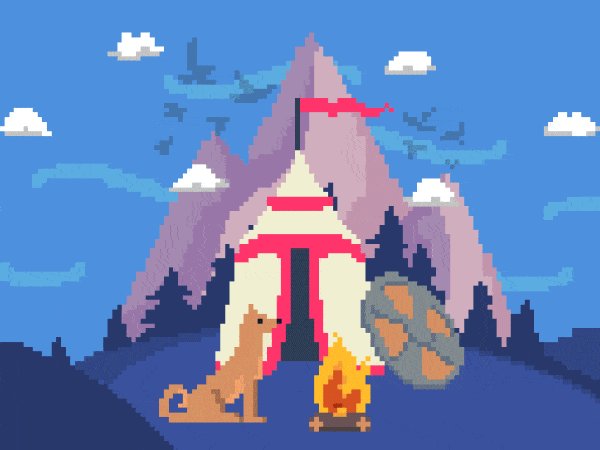
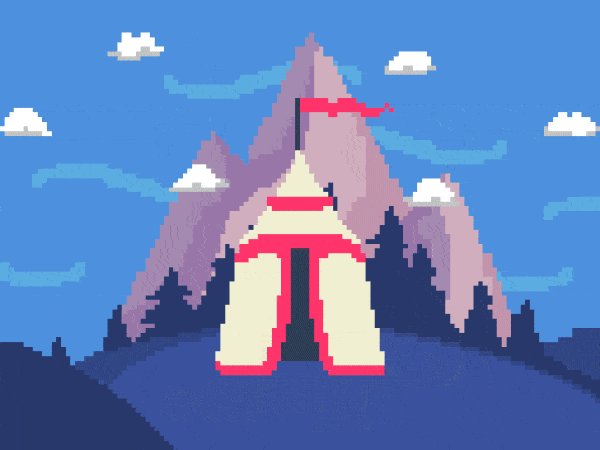
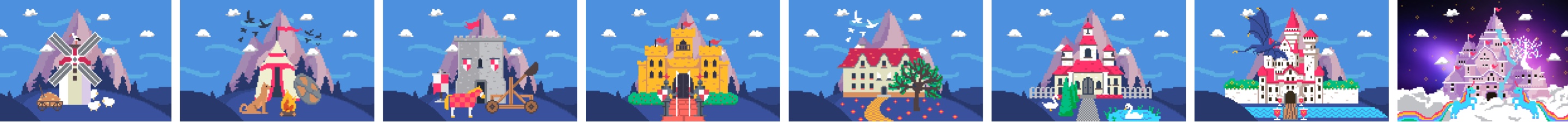
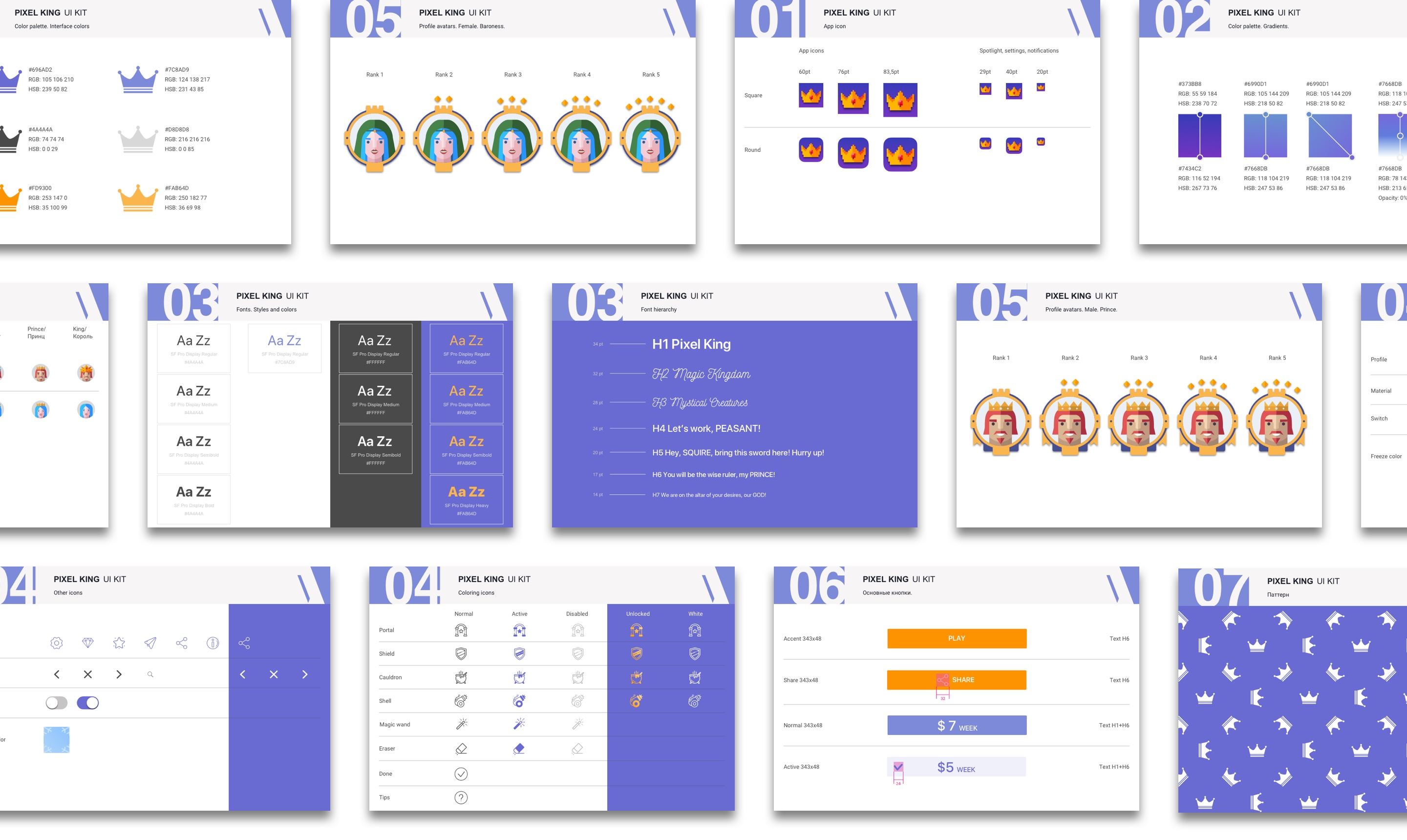
Mobile Game Pixel King
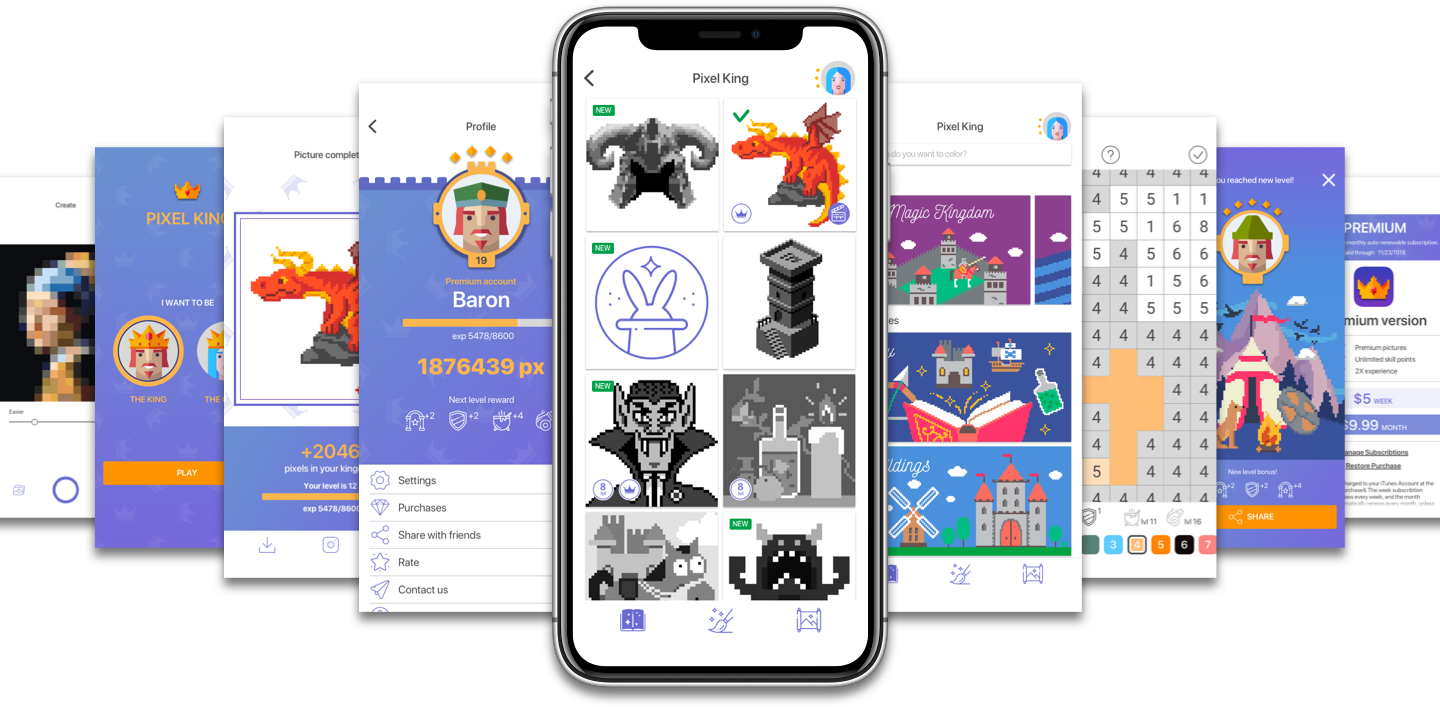
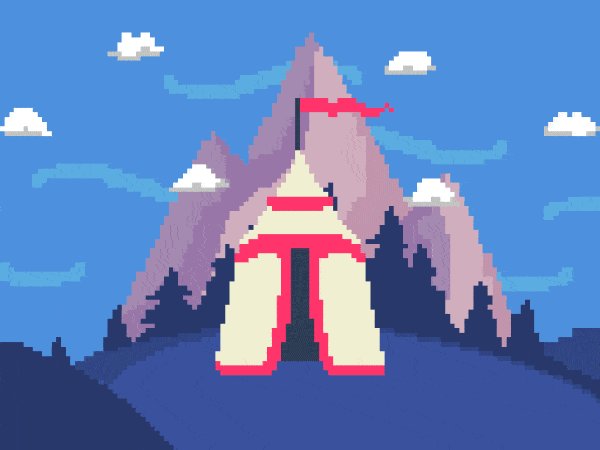
Mobile App where you can create and color your personal pixel kingdom.
Challenge
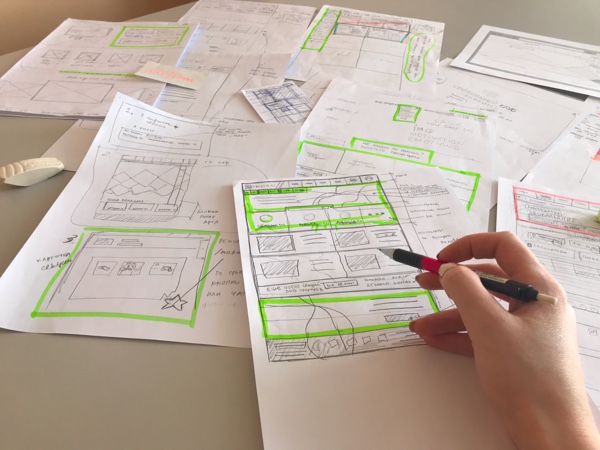
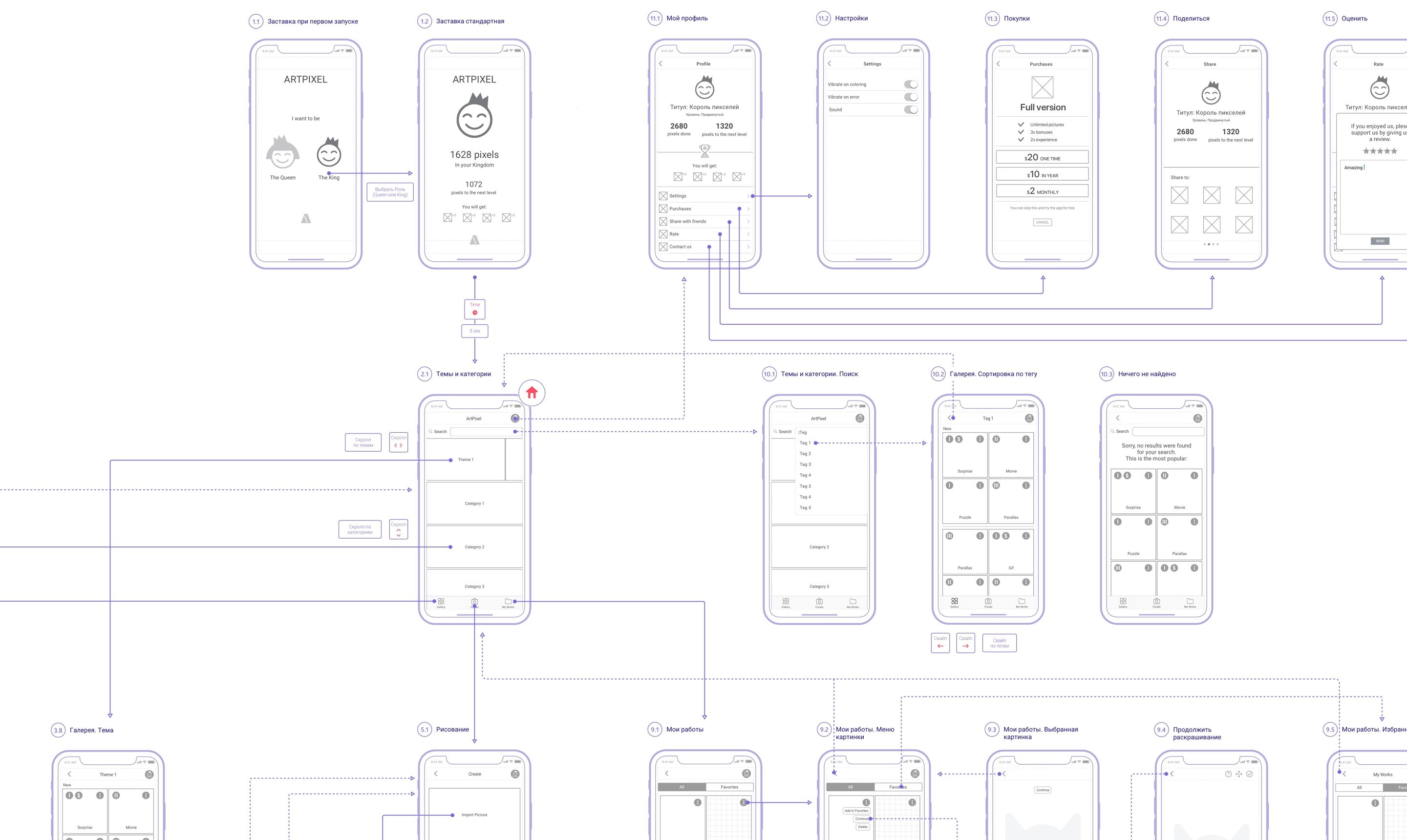
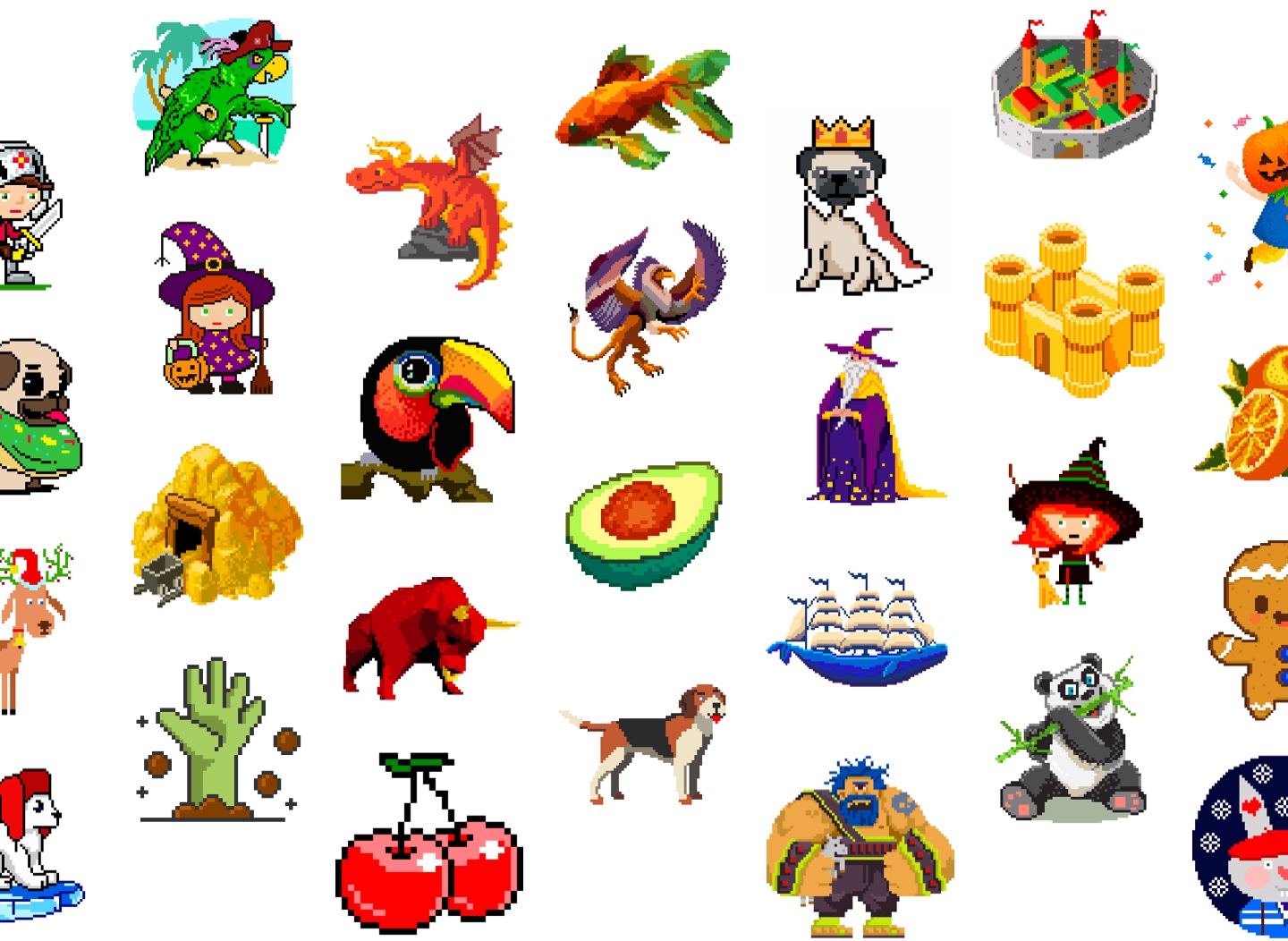
Develop a project of coloring by numbers application for iOS. Create content for the game.
Develop a project of coloring by numbers application for iOS. Create content for the game.















Visualization of the scenario of interaction with the food delivery service and generation of ideas for eliminating the barriers.